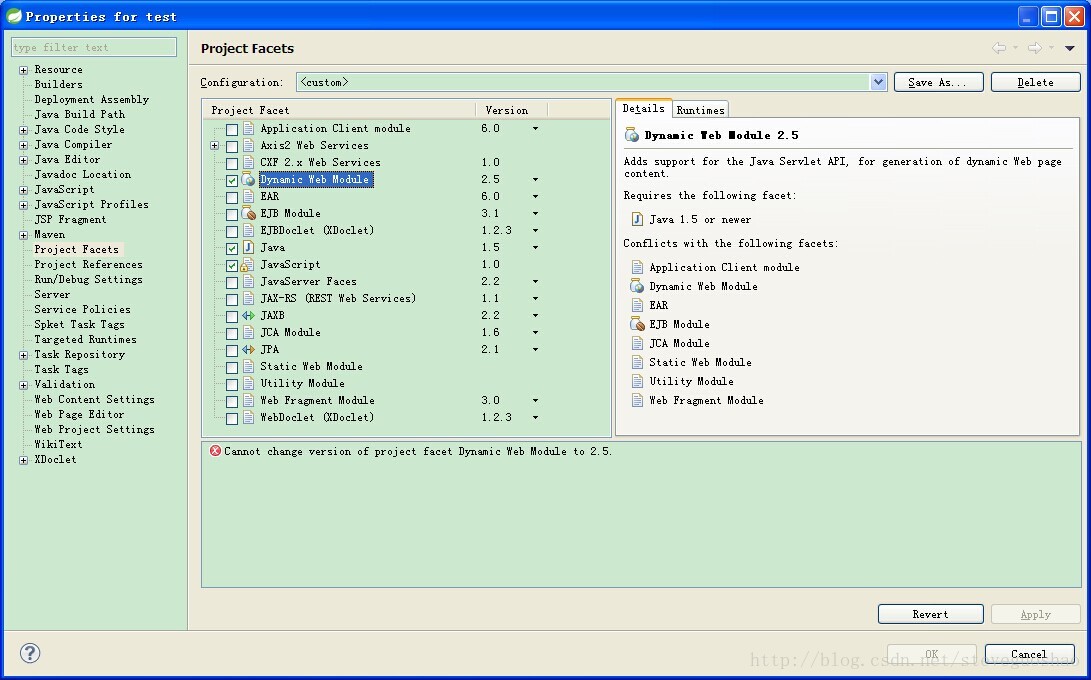
我们用Eclipse创建Maven结构的web项目的时候选择了Artifact Id为maven-artchetype-webapp,由于这个catalog比较老,用的servlet还是2.3的,而一般现在至少都是2.5,在Project Facets里面修改Dynamic web module为2.5的时候就会出现Cannot change version of project facet Dynamic web module to 2.5,如图:
其实在右边可以看到改到2.5需要的条件以及有冲突的facets,解决这个问题的步骤如下:
1.把Servlet改成2.5,打开项目的web.xml,改之前:
[html]
- <!DOCTYPE web-app PUBLIC
- "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
- "http://java.sun.com/dtd/web-app_2_3.dtd" >
- <web-app>
- <display-name>Archetype Created Web Application</display-name>
- </web-app>

Archetype Created Web Application
改后:
[html]
- <?xml version="1.0" encoding="UTF-8"?>
- <web-app version="2.5"
- xmlns="http://java.sun.com/xml/ns/javaee"
- xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
- xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
- http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
- <display-name>Archetype Created Web Application</display-name>
- </web-app>

Archetype Created Web Application
2.修改项目的设置,在Navigator下打开项目.settings目录下的org.eclipse.jdt.core.prefs
[html]
- eclipse.preferences.version=1
- org.eclipse.jdt.core.compiler.codegen.inlineJsrBytecode=enabled
- org.eclipse.jdt.core.compiler.codegen.targetPlatform=1.5
- org.eclipse.jdt.core.compiler.compliance=1.5
- org.eclipse.jdt.core.compiler.problem.assertIdentifier=error
- org.eclipse.jdt.core.compiler.problem.enumIdentifier=error
- org.eclipse.jdt.core.compiler.problem.forbiddenReference=warning
- org.eclipse.jdt.core.compiler.source=1.5

eclipse.preferences.version=1org.eclipse.jdt.core.compiler.codegen.inlineJsrBytecode=enabledorg.eclipse.jdt.core.compiler.codegen.targetPlatform=1.5org.eclipse.jdt.core.compiler.compliance=1.5org.eclipse.jdt.core.compiler.problem.assertIdentifier=errororg.eclipse.jdt.core.compiler.problem.enumIdentifier=errororg.eclipse.jdt.core.compiler.problem.forbiddenReference=warningorg.eclipse.jdt.core.compiler.source=1.5把1.5改成1.6
[html]
- eclipse.preferences.version=1
- org.eclipse.jdt.core.compiler.codegen.inlineJsrBytecode=enabled
- org.eclipse.jdt.core.compiler.codegen.targetPlatform=1.6
- org.eclipse.jdt.core.compiler.compliance=1.6
- org.eclipse.jdt.core.compiler.problem.assertIdentifier=error
- org.eclipse.jdt.core.compiler.problem.enumIdentifier=error
- org.eclipse.jdt.core.compiler.problem.forbiddenReference=warning
- org.eclipse.jdt.core.compiler.source=1.6

eclipse.preferences.version=1org.eclipse.jdt.core.compiler.codegen.inlineJsrBytecode=enabledorg.eclipse.jdt.core.compiler.codegen.targetPlatform=1.6org.eclipse.jdt.core.compiler.compliance=1.6org.eclipse.jdt.core.compiler.problem.assertIdentifier=errororg.eclipse.jdt.core.compiler.problem.enumIdentifier=errororg.eclipse.jdt.core.compiler.problem.forbiddenReference=warningorg.eclipse.jdt.core.compiler.source=1.6打开org.eclipse.wst.common.component
[html]
- <?xml version="1.0" encoding="UTF-8"?>
- <project-modules id="moduleCoreId" project-version="1.5.0">
- <wb-module deploy-name="test">
- <wb-resource deploy-path="/" source-path="/target/m2e-wtp/web-resources"/>
- <wb-resource deploy-path="/" source-path="/src/main/webapp" tag="defaultRootSource"/>
- <wb-resource deploy-path="/WEB-INF/classes" source-path="/src/main/java"/>
- <wb-resource deploy-path="/WEB-INF/classes" source-path="/src/main/resources"/>
- <property name="context-root" value="test"/>
- <property name="java-output-path" value="/test/target/classes"/>
- </wb-module>
- </project-modules>

把project-version="1.5.0"改成project-version="1.6.0"
[html]
- <?xml version="1.0" encoding="UTF-8"?>
- <project-modules id="moduleCoreId" project-version="1.6.0">
- <wb-module deploy-name="test">
- <wb-resource deploy-path="/" source-path="/target/m2e-wtp/web-resources"/>
- <wb-resource deploy-path="/" source-path="/src/main/webapp" tag="defaultRootSource"/>
- <wb-resource deploy-path="/WEB-INF/classes" source-path="/src/main/java"/>
- <wb-resource deploy-path="/WEB-INF/classes" source-path="/src/main/resources"/>
- <property name="context-root" value="test"/>
- <property name="java-output-path" value="/test/target/classes"/>
- </wb-module>
- </project-modules>

打开org.eclipse.wst.common.project.facet.core.xml
[html]
- <?xml version="1.0" encoding="UTF-8"?>
- <faceted-project>
- <fixed facet="wst.jsdt.web"/>
- <installed facet="java" version="1.5"/>
- <installed facet="jst.web" version="2.3"/>
- <installed facet="wst.jsdt.web" version="1.0"/>
- </faceted-project>

把<installed facet="java" version="1.5"/>改成<installed facet="java" version="1.6"/>,把 <installed facet="jst.web" version="2.3"/>改成 <installed facet="jst.web" version="2.5"/>
[html]
- <?xml version="1.0" encoding="UTF-8"?>
- <faceted-project>
- <fixed facet="wst.jsdt.web"/>
- <installed facet="java" version="1.6"/>
- <installed facet="jst.web" version="2.5"/>
- <installed facet="wst.jsdt.web" version="1.0"/>
- </faceted-project>

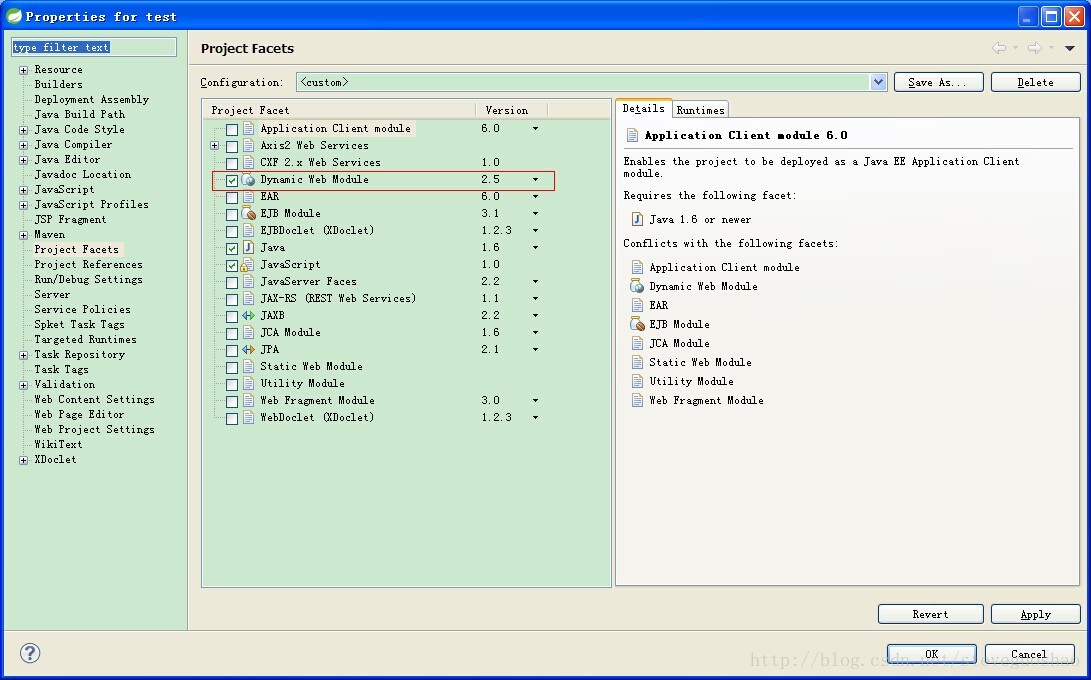
都改好之后在打开看看,已经把Dynamic web module改成了2.5